java -version
$JAVA_HOME/bin/java -versionGetting started using Gradle
In this guide you’ll download a skeleton application and run it in development mode, walkthrough the application code and learn a few other things about Werval.
Prerequisites
Java >= 8
You need to install the Java 8 JDK and ensure that both of the following commands show the proper same version:
Should output something like:
java version "1.8.X_XX" (1)
Java(TM) SE Runtime Environment (build 1.8.X_XX-bXXX)
Java HotSpot(TM) 64-Bit Server VM (build XX.XX-bXX, mixed mode)-
This is Java 8
Gradle >= 2.1
You also need to install Gradle and ensure that the following command show the proper version.
gradle --versionShould output something like:
------------------------------------------------------------
Gradle 2.1 (1)
------------------------------------------------------------
Build time: 2014-09-08 10:40:39 UTC
Build number: none
Revision: e6cf70745ac11fa943e19294d19a2c527a669a53
Groovy: 2.3.6
Ant: Apache Ant(TM) version 1.9.3 compiled on December 23 2013
JVM: 1.8.0_11 (Oracle Corporation 25.11-b03) (2)-
This is Gradle 2.1
-
Using Java 8
TL;DR
For the impatients, here is how to get a Gradle skeleton running in development mode quickly:
svn export https://github.com/werval/werval-skel-gradle/trunk werval-gradle <1>
cd werval-gradle <2>
gradle devshell <3>-
Create a new application in a
werval-gradledirectory -
Enter the newly created directory
-
Run in development mode
Create a new application
To create a new Werval application based on Gradle, use the following command:
svn export https://github.com/werval/werval-skel-gradle/trunk YOUR_APP_NAMEWhere YOUR_APP_NAME is, well, your application name. A directory with this name will be created with the new application in it.
|
Note
|
Why use Subversion?
Github does not support
A command line client for easy usage of application skeletons is under active discussion, planned and will be added in a future release. |
Run in development mode
To run a Werval application in development mode, use the devshell Gradle task:
gradle devshellYour default browser should have opened http://localhost:23023/ showing the following welcome page:

As stated on the welcome page above, when running the Development Shell, the whole Werval documentation is available right from the HTTP server that run your application. Open http://localhost:23023/@doc to browse the documentation. This very article should be available at http://localhost:23023/@doc/getting-started.html but maybe you are already reading it from there.
|
Important
|
In production mode, you need an application’s secret. This secret is a key used for cypher and signature operations, it must be unique per application. Its place is in the application configuration, see gradle secret It is easily appended to the gradle -q secret >> ./src/main/resources/application.conf Once you have properly set your application’s secret, use the gradle start |
Application Walkthrough
The newly created application has a single HTTP route:
./src/main/resources/routes.conf
GET / controllers.Application.indexThat points to this controller method:
./src/main/java/controllers/Application.java
public Outcome index()
{
return outcomes().ok( "It Works!" ).build();
}Here is the project tree:
├── src │ └── main │ ├── java │ │ └── controllers │ │ └── Application.java <= Controller Java Class │ └── resources │ ├── application.conf <= Application Configuration │ └── routes.conf <= Routes │ └── build.gradle <= Gradle build file
You can see that applications generated by werval follow the well known maven directory tree convention. Yes, it could have simplified things a bit to simply use src, app or conf directory names but this way it’s damn easy to add a Gradle or Maven build to such an application.
At the bottom of the tree you can see the Gradle build file. Here is what you’ll find inside:
./build.gradle
buildscript {
repositories { jcenter() } // <1>
dependencies { classpath 'io.werval:io.werval.gradle:0.7.5' } // <2>
}
apply plugin: 'io.werval.application' // <3>-
Add JCenter repository
-
Add Werval Gradle Plugin to build classpath
-
Apply the Werval Gradle plugin
|
Tip
|
See the Werval Gradle Plugin guide for more insights. |
Using the DevShell
From now on we’ll take a closer look at Werval Development Shell features. Begin by starting the application in development mode, see above.
At first we will introduce a compilation error in the application sources. Open ./src/main/java/controllers/Application.java and make changes that won’t compile, eg:
package controllers;
import io.werval.controllers.*;
public class Application {
public Outcome index()
{
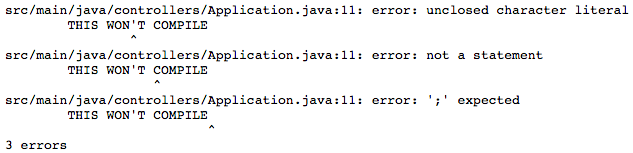
THIS WON'T COMPILE return new io.werval.controllers.Welcome().welcome(); } }If you now hit your browser refresh button you’ll see something like that:

This tells you where the error is.
Now, let’s remove the compilation error but throw an exception:
package controllers;
import io.werval.controllers.*;
public class Application {
public Outcome index()
throws java.io.IOException
{
if( true )
{
Exception crash = new RuntimeException( "Wow, it crashed!" );
throw new java.io.IOException( "And this would be an explicit error message.", crash );
}
return new io.werval.controllers.Welcome().welcome();
}
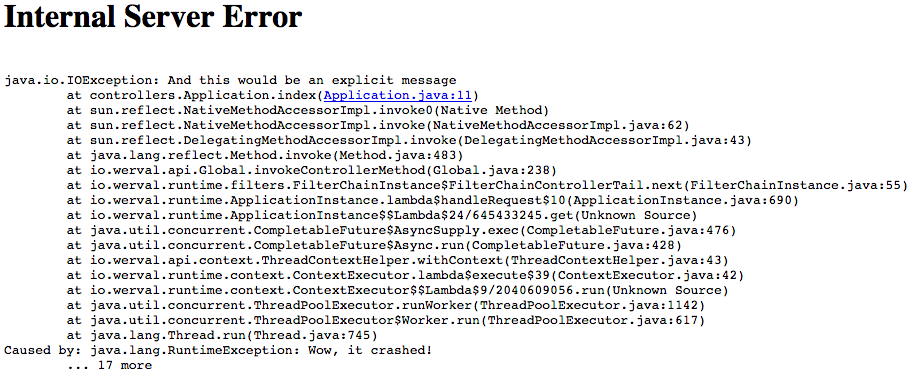
}If you hit your browser refresh button again, this should show up:

You’ll notice that when application sources are concerned, the error page has links to open them quickly. Of course this will work better if you setup your development environment to open the files with the right applications.
Ok, things are failing well :-) We will now finally say "Hello World" from our HTTP Application.
Change the controller content to:
package controllers;
import io.werval.api.context.*;
public class Application {
public Outcome index()
{
return CurrentContext.outcomes().ok( "Hello World!" ).build();
}
}Hit your browser refresh button again. This time you should see Hello World!.
This is how the Werval Development Shell gives you instant feedback when coding.